Create a Progressive Web App with Vite and Vue
Discover the Simplicity of Building Installable PWAs with Vite and Vue
Progressive Web Apps, shortened PWAs, offer many advantages over traditional web applications:
Cross-platform compatibility: PWAs are built using web technologies such as HTML, CSS, and JavaScript, making them compatible with multiple platforms and devices. They can run on any modern web browser, including desktops, smartphones, and tablets, regardless of the operating system.
Reduced development and maintenance costs: Building a single PWA that works across multiple platforms can be more cost-effective than developing separate native apps for each platform.
Offline functionality: One of the standout features of PWAs is their ability to work offline or with limited connectivity. They can cache and store data, allowing users to access content and perform actions even when they're offline. This feature improves user experience and enables uninterrupted usage in areas with poor or no internet connectivity.
App-like experience: PWAs provide a native app-like experience to users, including full-screen mode and push notifications. This app-like experience enhances engagement and usability, bridging the gap between web and native apps.
Installability: PWAs can be easily installed on users' devices directly from the browser, eliminating the need to go through an app store. They can be added to the home screen or app drawer, allowing users to launch the PWA with a single tap, similar to native apps.
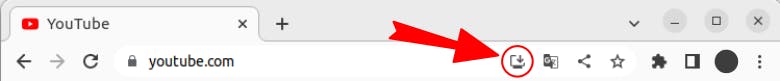
In this blog post, we will create a simple PWA with Vite and Vue that met installability requirements. The simplest way to know that a PWA is installable consists in checking for a special symbol in a Chrome browser.

Some examples of installable PWAs are github.com, web.telegram.org, google.com/maps, youtube.com ...
Getting started
Start a fresh Vue project as explained in my previous guide.
Then, Install the vite-plugin-pwa plugin as a dev dependency (-D):
npm i vite-plugin-pwa -D
The vite-plugin-pwa is framework agnostic, which means that it can be used with any Javascript framework. There is no need to include it in the project dependencies, the PWA magic is completely done when we build the project.
Include the plugin in the Vite configuration file, it should look like that:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { VitePWA } from 'vite-plugin-pwa'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
VitePWA(),
],
})
This will inject a service worker during the build step but it is not enough to reach the installability requirements.
Minimum working PWA configuration
To achieve the installability requirements we need to pass some options to the VitePWA plugin. Open vite.config.js and edit the PWA configuration as follows:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { VitePWA } from 'vite-plugin-pwa'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
VitePWA({
manifest: {
name: "Vite + Vue PWA project",
short_name: "Vue PWA",
theme_color: "#ffffff",
start_url: "/",
display: "standalone",
background_color: "#ffffff",
icons: [
{
"src": "vite.svg",
"sizes": "any",
"type": "image/svg+xml",
"purpose": "maskable any"
}
],
},
}),
],
})
Defining an application icon is the missing requirement for having minimum installable PWA. In the example above we are using as icon the vite.svg logo that was created during the project bootstrap.
PWA capabilities can be tested only the after the build phase, this is because the service worker is injected into the project during that phase. Follow the commands below to build and serve the project locally:
npm run build
cd dist/
python3 -m http.server 9999
Start the Chrome browser and open http://localhost:9999, finally, the "Install" button appears!
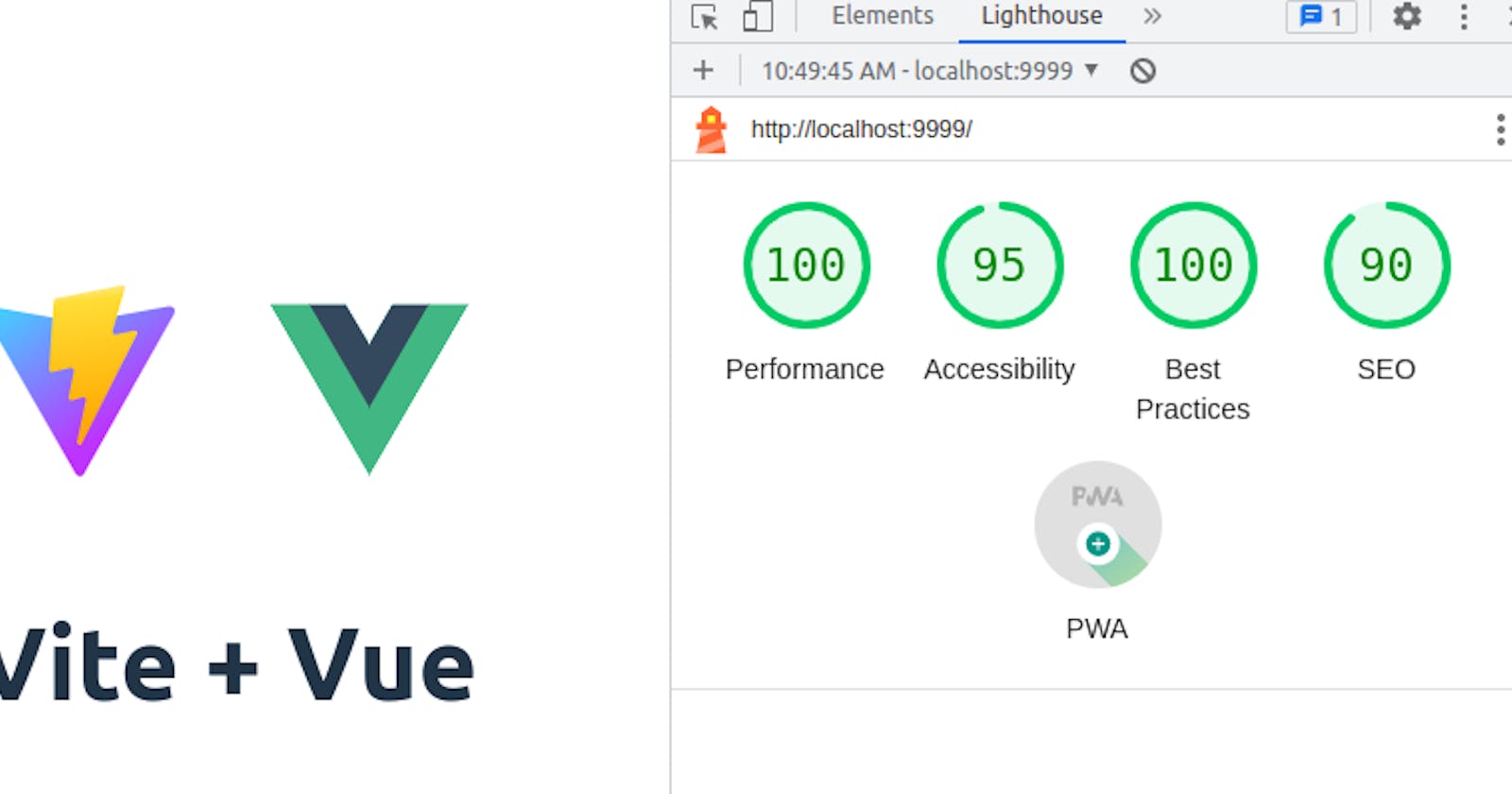
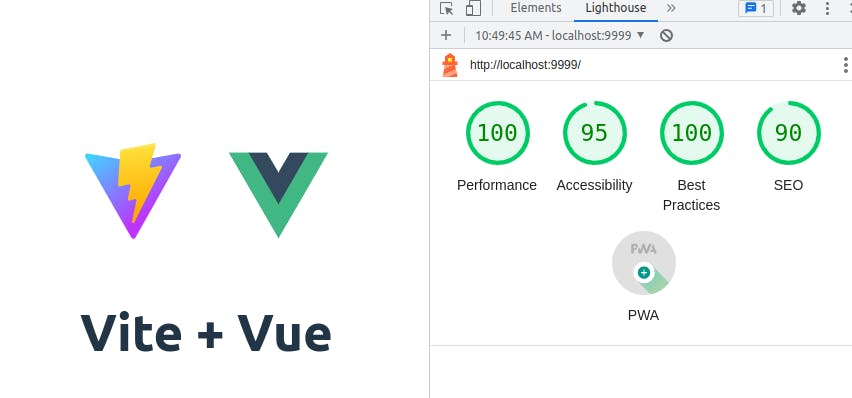
Troubleshooting
Making the PWA installable might require several attempts, to help with the debugging I found very useful Lighthouse. Lighthouse is an open-source tool developed by Google that helps developers assess the quality and performance of web pages and web applications. To analyze a web page Open the development tools sidebar (Ctrl+Shift+I), select Lighthouse then click the "Analyse page load" button. The output will provide metrics on the page and tips to improve them.

Conclusions
In conclusion, PWAs have become a personal favorite due to their numerous advantages. However, it is worth mentioning that Google Chrome offers the best support to PWA as Firefox has discontinued support for installing PWAs on desktops. Nonetheless, the potential of PWAs remains vast, and their adoption is on the rise.